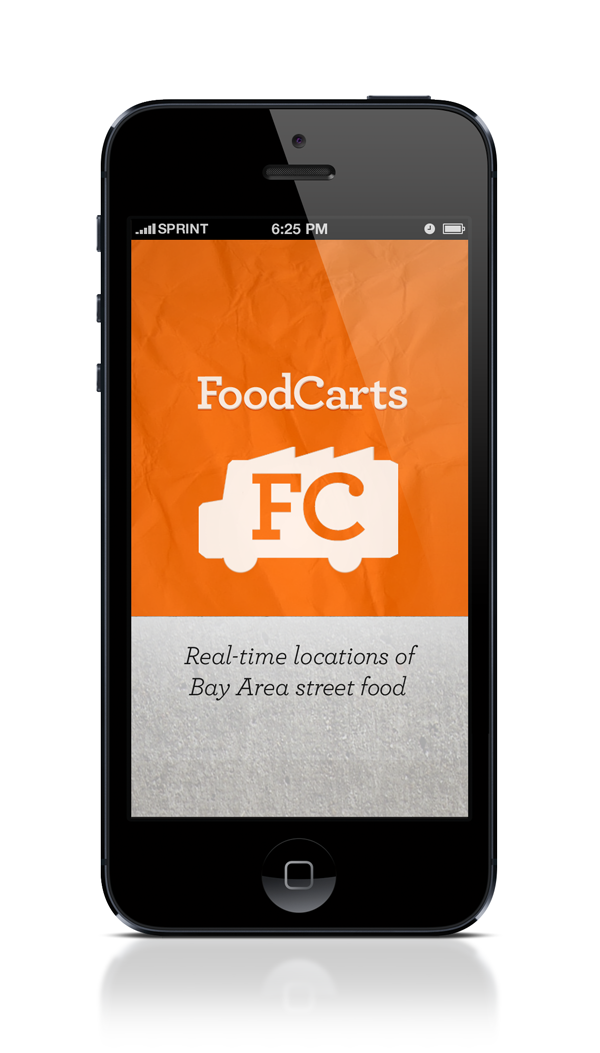
FoodCarts
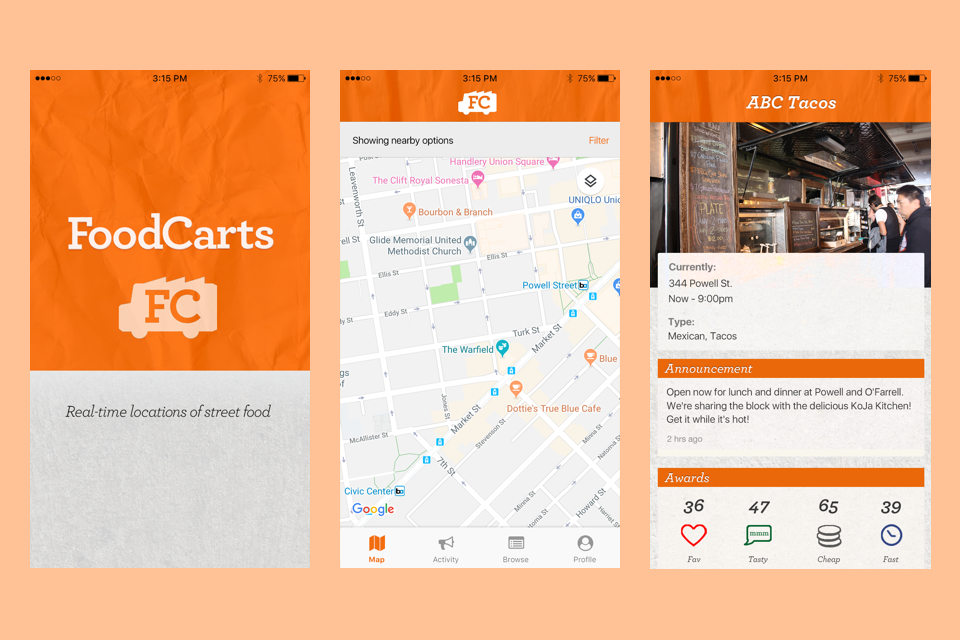
FoodCarts is an iOS app that allows users to track the real-time locations of mobile food vendors. I designed and created all components of this project from scratch over a one-year period and presented it as my graduate thesis project at Academy of Art University, where it won the award for best graduate thesis.
- Industry research
- UX (personas, information architecture, wireframes, user testing)
- Branding and visual design
- Web prototype
- Development book
A video demonstration of FoodCarts' various functions.
From start to finish, working on FoodCarts took more than a year. The process started with an idea to design a better way to track street food in real-time. I developed this idea piece by piece, starting with industry research and moving on to user experience, branding guidelines, visual explorations, and coding.
Industry research
User experience
User testing
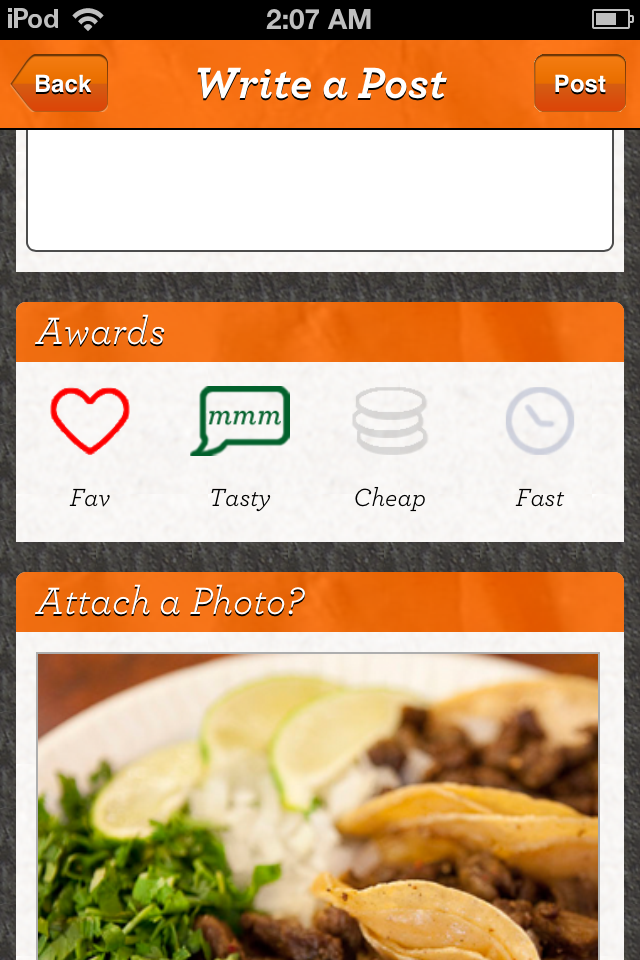
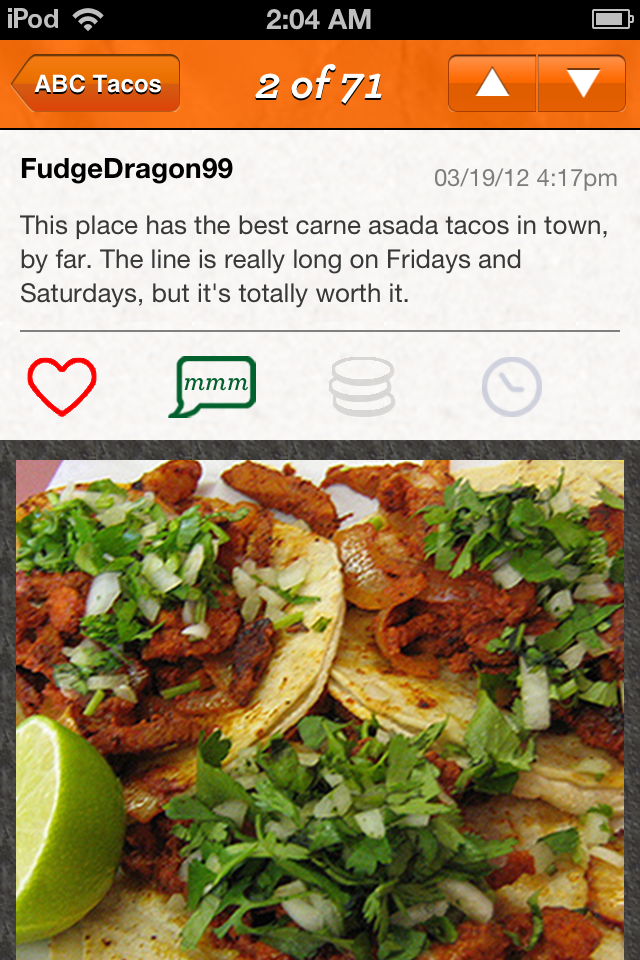
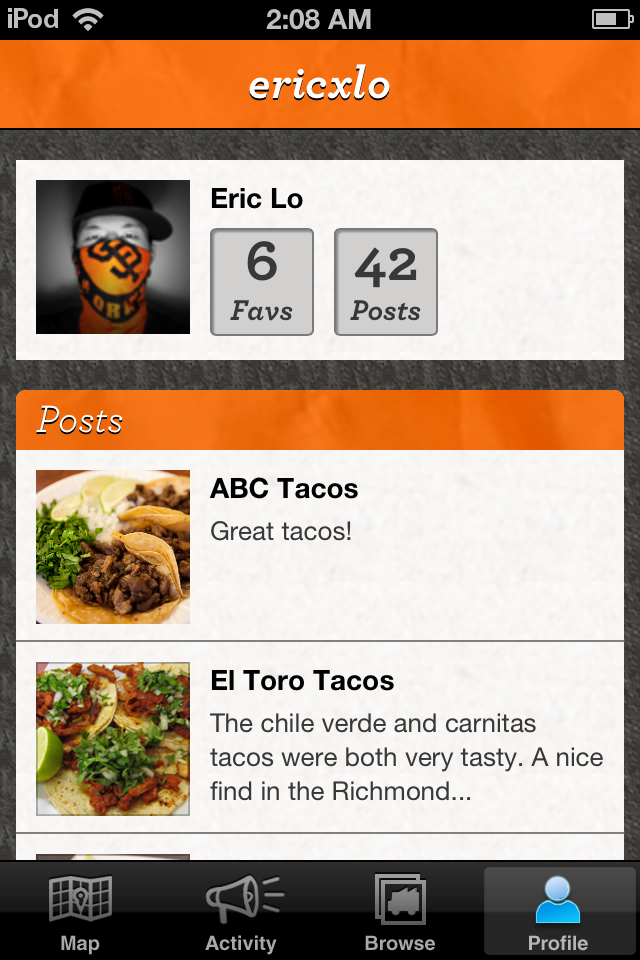
Visual design
Coding
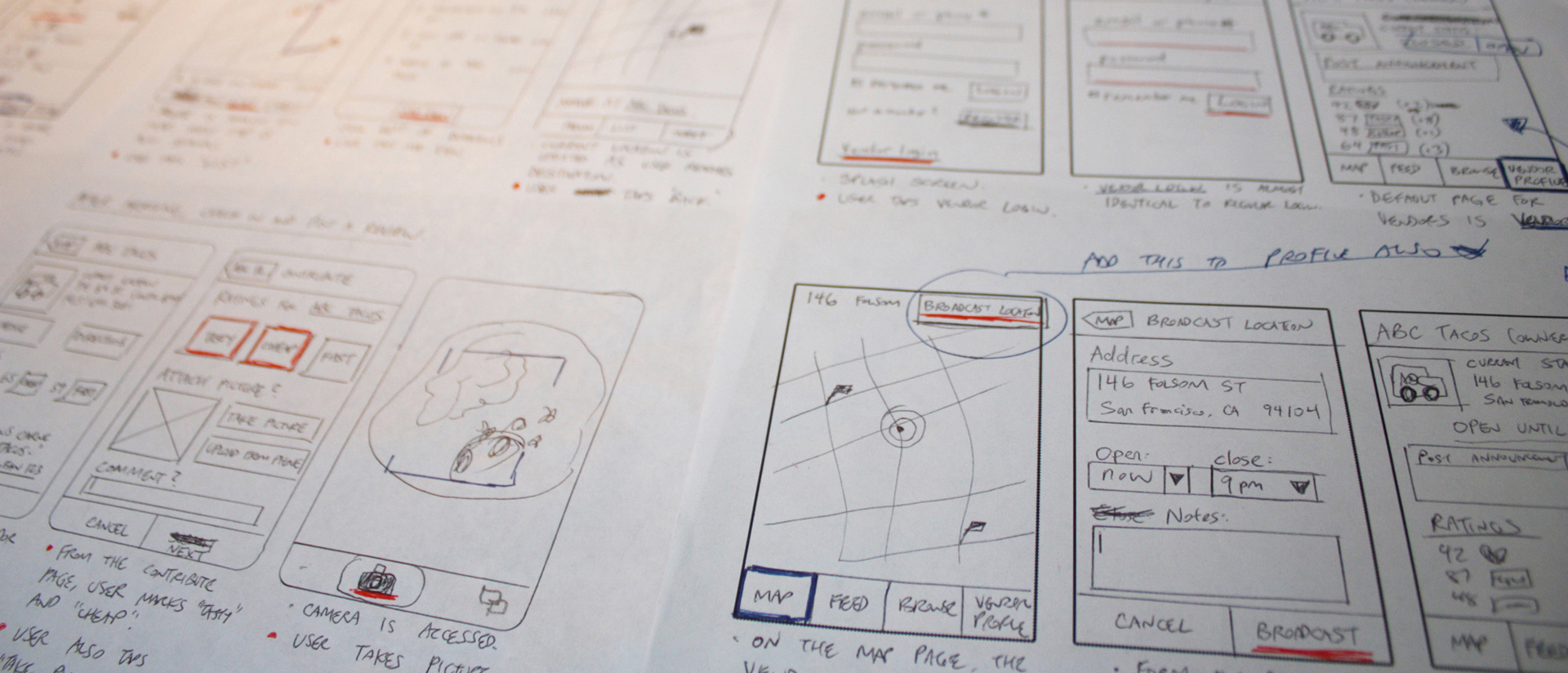
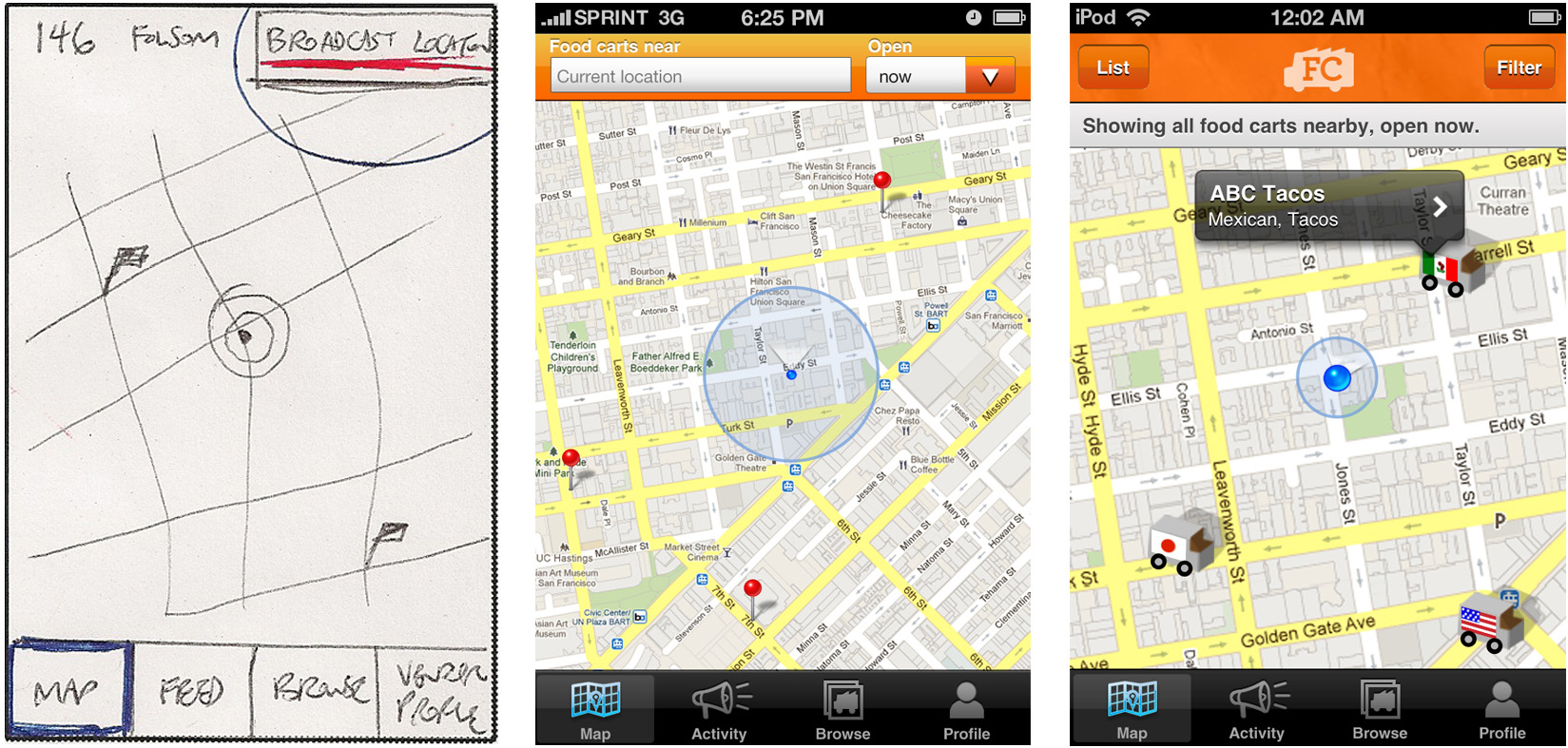
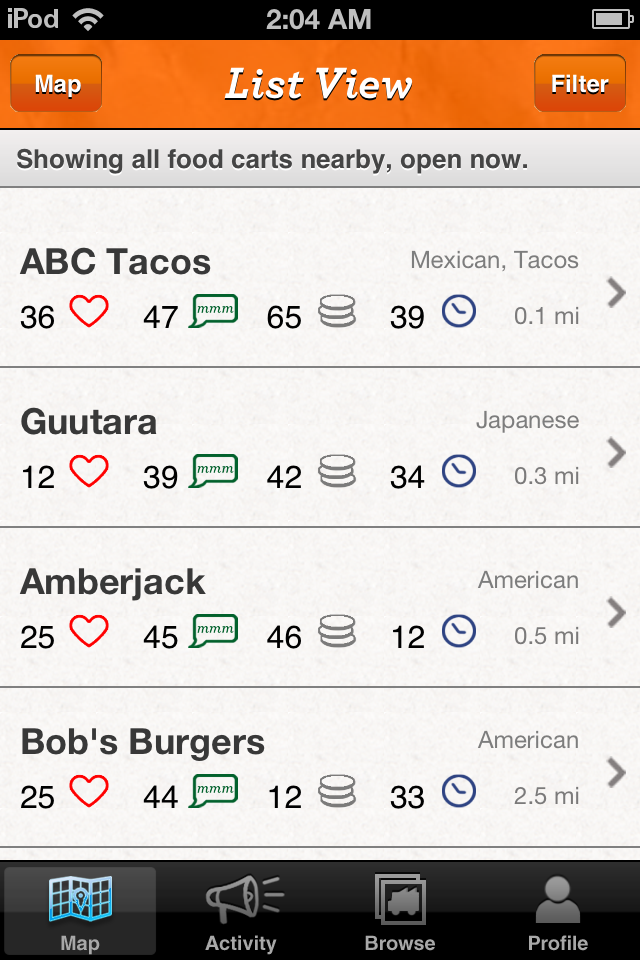
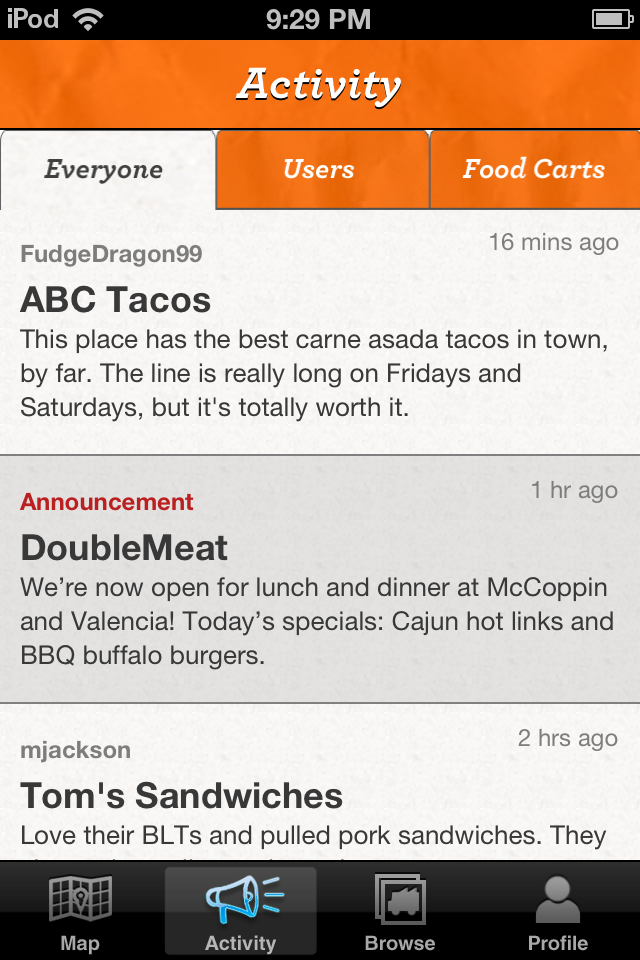
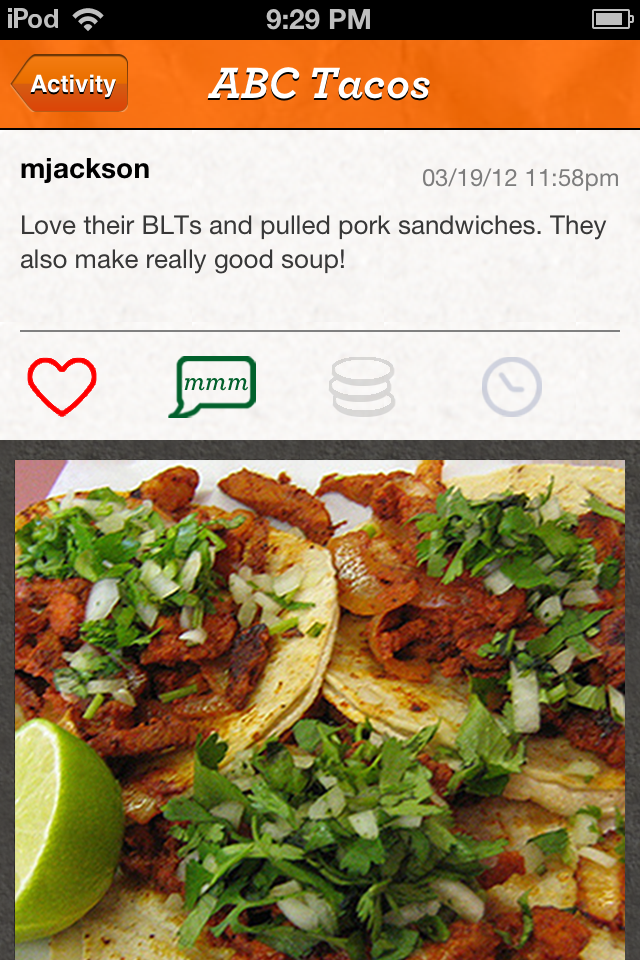
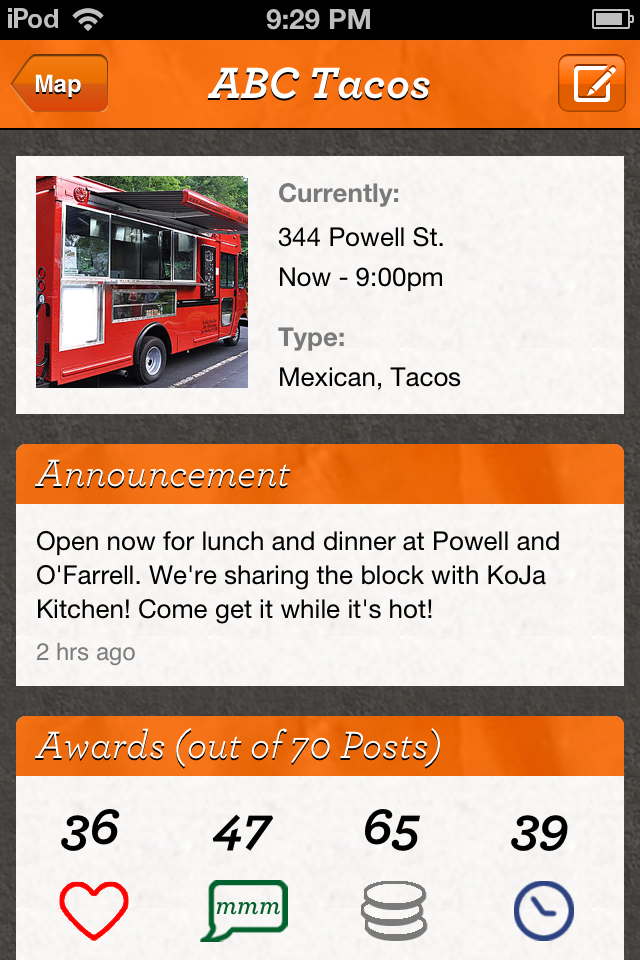
User experience was a major focus in designing and creating FoodCarts. The goal was to make every single interaction feel natural, intuitive, and consistent. Each screen began with a sketch on pen and paper. Only after nailing each interaction with multiple iterations of sketches did the process move on to visual designs in full color.
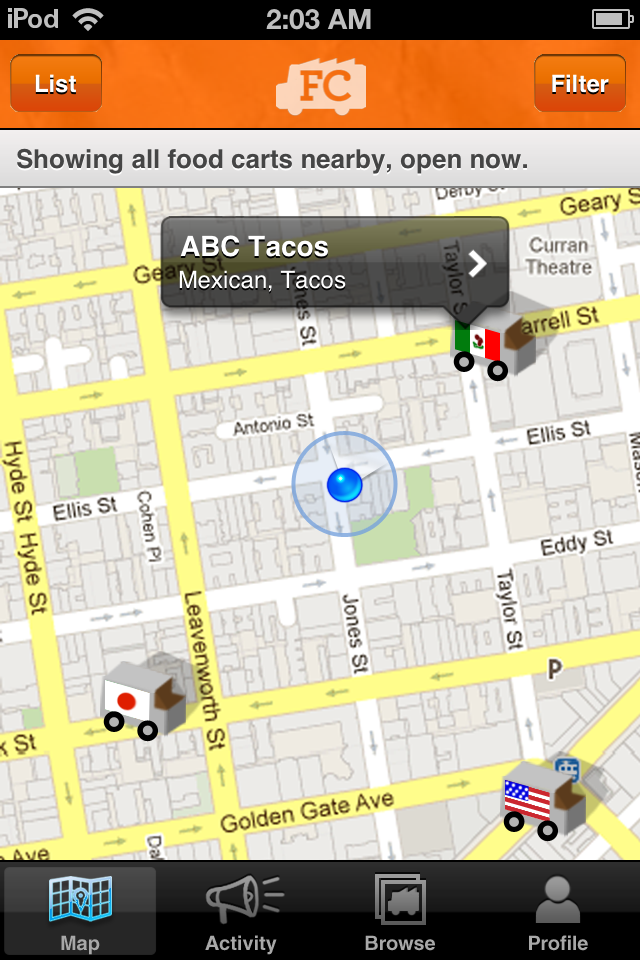
Progression from wireframe sketch to rough visuals to completed design.
FoodCarts went through multiple rounds of strict user testing to find and fix user experience issues. These tests were invaluable in identifying key problems that would have been missed otherwise.
Some of the changes that were implemented after user testing include enlarging the tappable areas of buttons, adding placeholder text in input fields to guide new users, adding a List view to the main Map page, and improving the way that filtered data was presented.

In designing the look and feel of FoodCarts, I drew inspiration from the colorful and vibrant images surrounding street food culture. Modern food trucks are often painted in bright, bold colors, and the food itself comes in a variety of colors, shapes, and textures. Street food is fun, exciting, and lively, and I wanted to make sure to capture that in my project.
I was also influenced by the urban environment in which street food thrives. The rawness of cracked concrete, street lights, corrugated metal, crumpled paper bags are part of the charm of street food culture, and I wanted users to get a sense of that in FoodCarts.

I developed an interactive prototype using HTML5, CSS3, and JavaScript to demonstrate FoodCarts. The goal of this prototype was to closely simulate the experience of a native iOS app, focusing on user interactions.

For a more in-depth look at the development process of FoodCarts, check out the FoodCarts book below. It contains all of the research, personas, information architecture, and explorations that went into the project.